
Có rất nhiều dạng banner mà bạn đã thấy trên website, đa số là dạng banner động, nhằm thu hút sự chú ý của khách ghé thăm. Với công nghệ web phát triển như hiện nay, banner flash không còn thông dụng mà đa số dùng hình ảnh, CSS3 kết hợp HTML cùng photoshop.
Bài viết dưới đây sẽ hướng dẫn bạn tạo 1 banner động bằng hình ảnh được làm từ Photoshop, thực hiện trên phiên bản photoshop CS6. Với các phiên bản cao hơn, thực hiện tương tự.
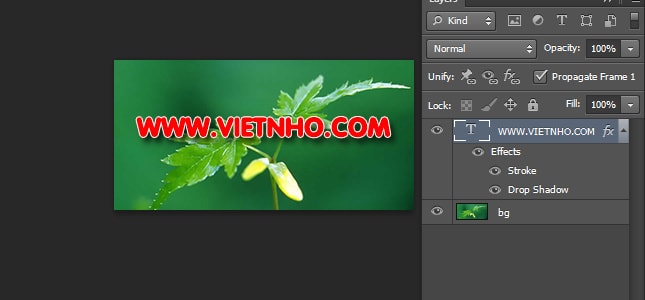
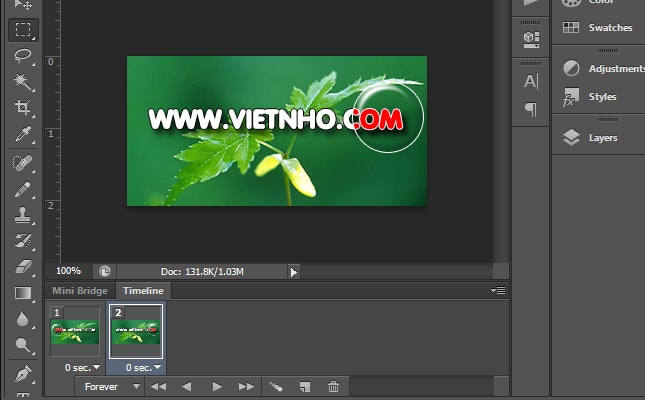
- Mở 1 tài liệu có kích thước tùy chọn bằng kích thước banner mà bạn muốn. Trong bài này có kích thước 300x150 pixel. Chọn cái ảnh nền ưng ý làm background.
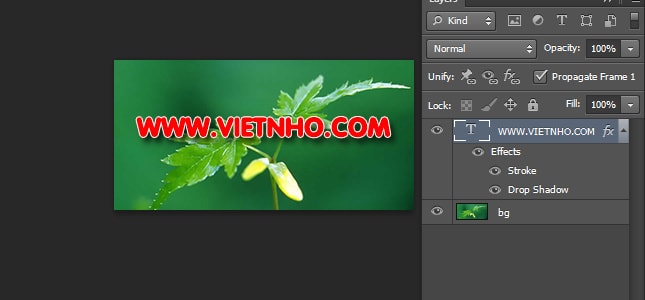
- Sử dụng lệnh Text (T) gõ bất cứ chữ gì mà bạn muốn.

Thêm vài hiệu ứng Drop Shadow và Stroke cho vừa ý.
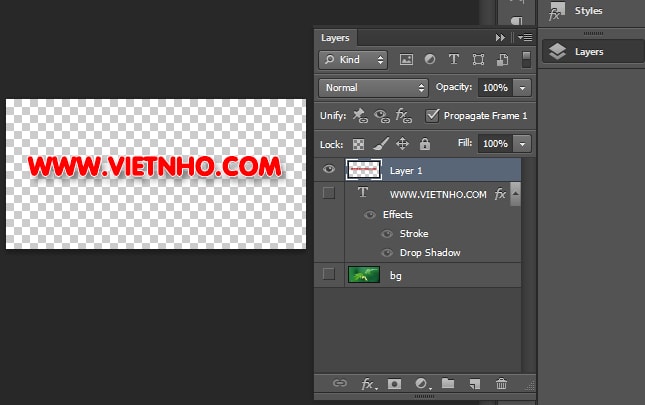
- Trên Layer Palette, tạm thời tắt layer Background, chọn layer text vừa tạo nhấn Ctrl+A » Ctrl+Shift+C » Ctrl+V, mục đích là tạo ảnh cho layer text. Khi thực hiện xong, nhớ canh chỉnh ảnh cho trùng với text, lúc này bạn có thể ẩn hoặc xóa layer text vừa tạo.

- Tiếp tục dùng tool Text (T) tạo chữ thứ hai có nội dung và kích thước chữ giống như text vừa tạo ở trên, nhưng đổi màu chữ, text này sẽ hiển thị khi qua kính lúp. Tiếp tục tạo layer ảnh cho text thứ 2 theo bước như trên.
- Bật layer Background trở lại, trên Layer Palette lúc này có 3 layer: Text 1, Text 2, Layer Background.
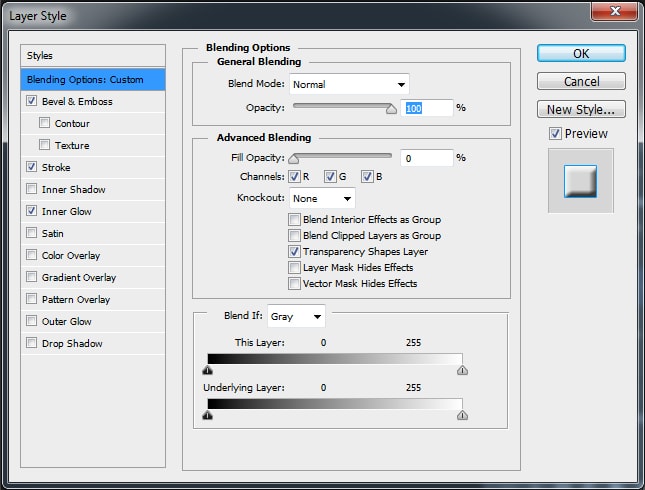
- Bây giờ là phần vẽ kính lúp. Dùng Shape tool (U) dạng Ellipse vẽ 1 vòng tròn, vào Blending chỉnh các thông số như hình vẽ.
+ Blending options:

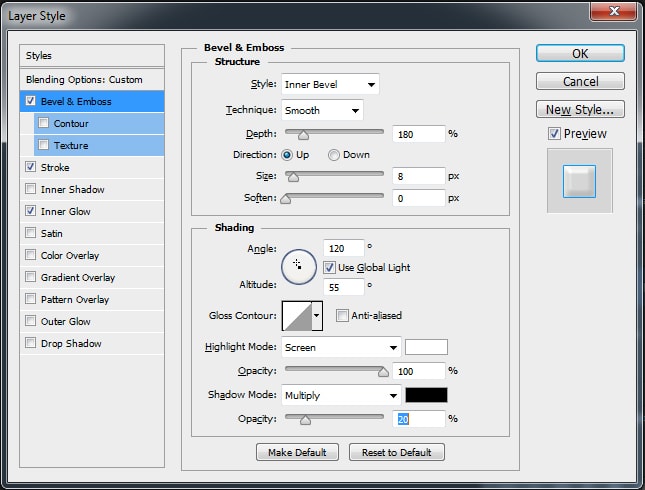
+ Bevel and Emboss:

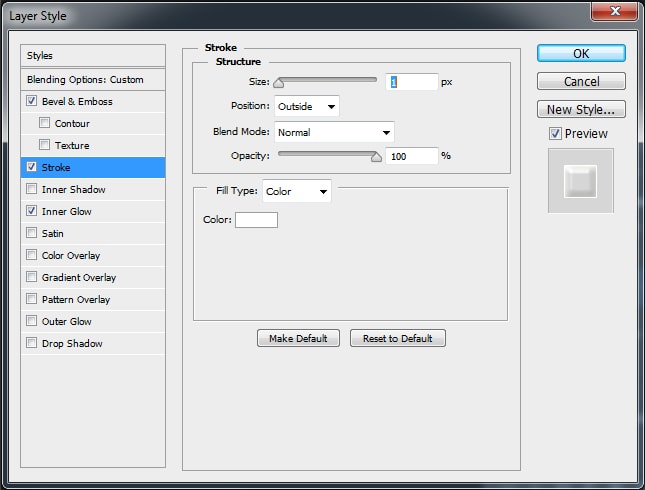
+ Stroke:

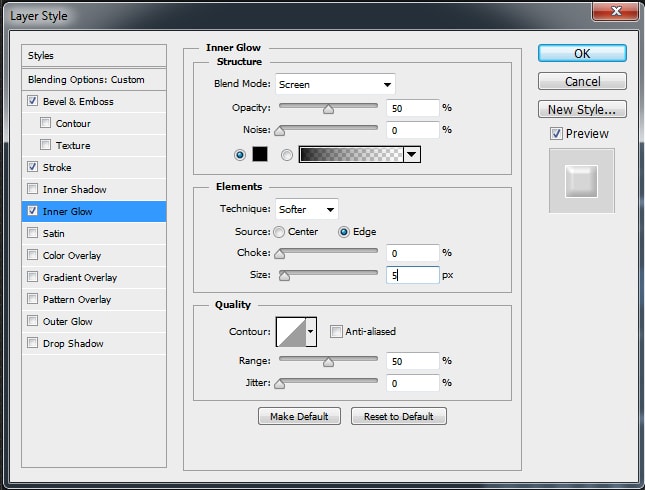
+ Inner Glow:

Tạo kính lúp hoàn chỉnh:

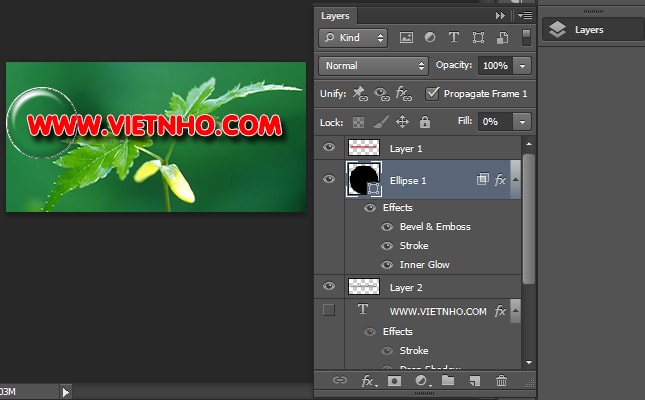
- Sắp xếp layer từ trên xuống lần lượt là: layer text sẽ hiển thị qua kính lúp (Layer 1), Layer kính lúp, Layer text 2 (Layer 2), bên dưới cùng là background (BG).
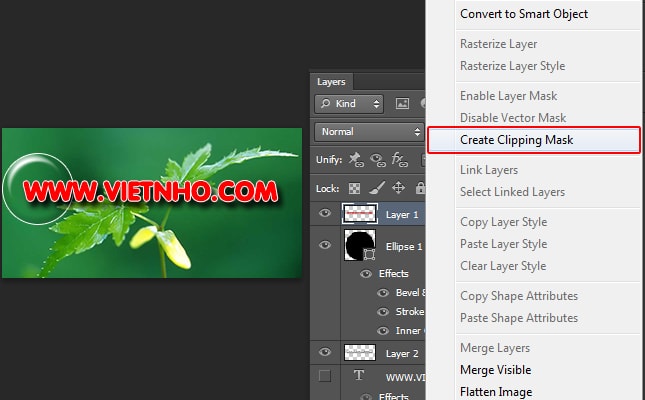
- Nhấn chuột phải vào Layer 1 trên cùng chọn Create Clipping Mash. Lúc này công việc của Photoshop coi như hoàn chỉnh.

- Trên Animation Frame, tạo frame thứ 2 bằng cách nhấn vào nút bên cạnh thùng rác. Chọn frame thứ 2, trên Layer Palette chọn layer kính lúp, dùng Move Tool di chuyển nó qua bên phải như hình vẽ, lưu ý nhấn Shift khi di chuyển.

- Bây giờ chọn cả 2 frame và nhấn nút Tween ... trên Animation Frame. Nhập vào khung Frame to Add là 15. Đối với chữ có kích thước to hơn hoặc nhỏ hơn, cần điều chỉnh lên xuống số này sao cho ảnh xuất ra mượt mà không quá nặng.
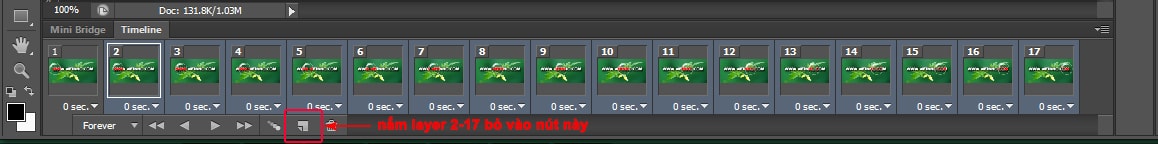
- Chọn tiếp frame từ thứ 2 đến 17, nắm kéo bỏ vào nút Duplicates current frame, lúc này bạn sẽ được tất cả 33 frame.
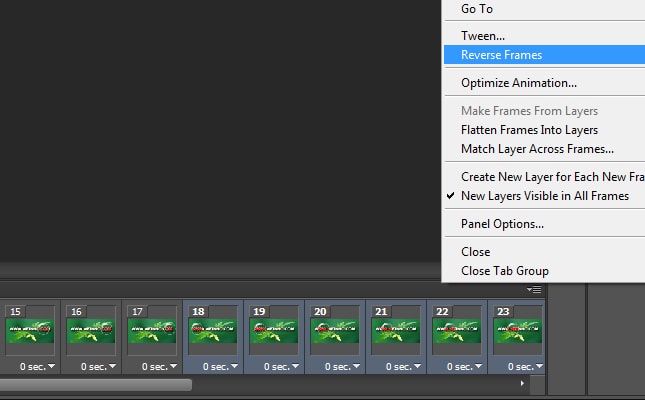
- Trên nút mũi tên trên cùng bên phải của Animation Frame, bạn chọn Reverse frames để đảo vị trí các frame này.

- Xóa layer thứ 18 đi. Bây giờ còn lại tổng cộng 32 frame.
- Chọn tất cả các frame thiết lập thời gian 0.1s.
- Nhấn nút Play để xem kết quả.
- Để xuất ra file ảnh bạn vào menu File » Save optimized as ..., chọn định dạng GIF.
Chúc các bạn thành công.
Kết quả đính kèm:

Xem thêm video hướng dẫn chi tiết.
https://www.youtube.com/watch?v=dpPSpzY7FFw
Xin ghi rõ nguồn http://vnnuke.com nếu bạn có đăng tải lại nội dung bài viết này!